如何給網站添加百度地圖代碼并可自定義定位坐標
有一次給客戶網站的聯系我們頁面添加一張標注有公司地址的百度地圖,結果客戶反饋說,為什么我的地圖不能用鼠標拖動的啊?沒想到現在客戶要求這么高了,想偷懶一點也不行。經過幾番折騰,發現添加百度地圖API代碼就可以實現。
方法一:通過網站后臺編輯器自帶的百度地圖功能自動生成動態地圖。(WordPress后臺是沒有的哦)
方法二:通過百度地圖生成器在線生成,下面來看看方法二的做法。

網站名稱:百度地圖API
地圖制作地址:http://api.map.baidu.com/lbsapi/creatmap/
在線演示:http://shejidaren.com/examples/baidu-map/
2018.7.27更新:
一個新的生成地址,但這個地址需要「申請密匙」才能正常使用,不想要密匙的,就用上面的鏈接生成:http://api.map.baidu.com/lbsapi/createmap/
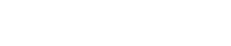
第1步:創建地圖,打開上面的「地圖制作地址」進行創建

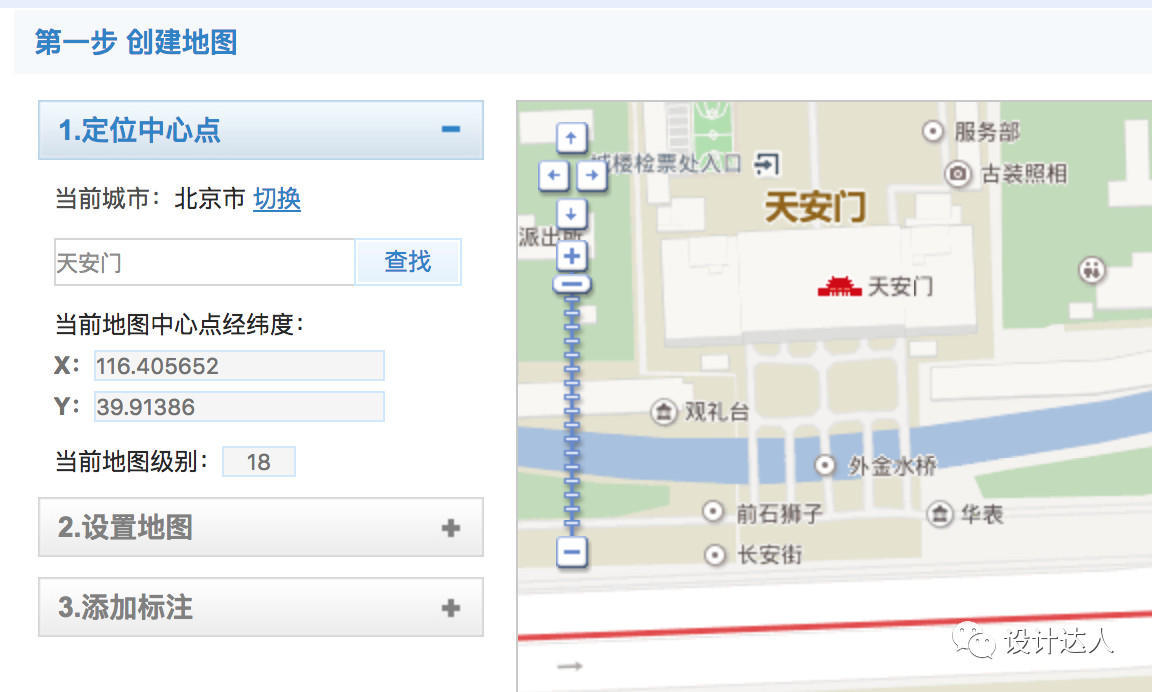
還可以添加標注、定位、文字等等,超級簡單哦!

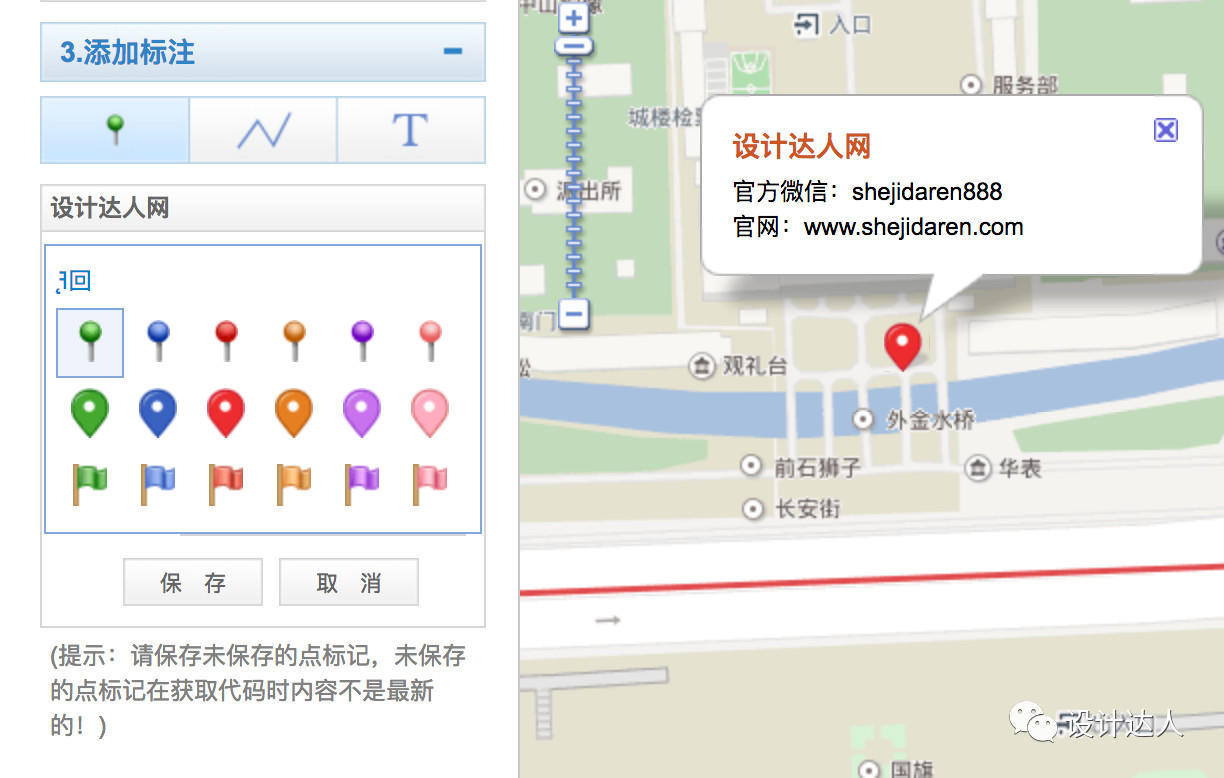
第2步:獲取代碼
點擊「獲取代碼」按鈕,并復制代碼到你的 HTML 文件。

此時,雙擊你的 HTML 文件就應該可以看到剛剛制作的地圖咯。
但是,問題來了!
你會發現,定位圖標不顯示!文字亂碼!

解決問題
出現這樣的問題,很明顯百度已經很久沒人來維護這個頁面,所以小編只好手動解決。
1. 亂碼問題
把代碼中的 charset=gb2312 改為 charset=utf-8,這樣就解決了亂碼問題
2. 定位ICON問題
自己做一個20*20像素的定位 ICON(也可以看在線演示,直接使用小編做的圖標),然后把http://app.baidu.com/map/images/us_mk_icon.png改為你的圖標地址即可。
使用技巧
不要在地圖頁面加任何樣式,把它獨立出來,需要用到的時候,直接通過 iFrame 把頁面調出來,參考代碼:
<iframe style="display: block; height: 300px; width: 500px;" src="http://shejidaren.com/examples/baidu-map/" width="300" height="150" frameborder="0"></iframe>
總體來說這個方法是有點繁瑣,小編用過一些網站后臺編輯器就自帶了百度地圖 API 就簡單很多了。有任何不懂的地方可以提出來,同時如果你有更好的建議,歡迎分享出來給大家!
- 上一篇:四大系統搜索引擎首頁排名系統助你生意興隆 2020/2/29
- 下一篇:萬家新聞源媒體發布推廣 2020/1/7